In this how-to, we are going to demonstrate how to write test cases for login page. The login page is one of the cornerstones of all applications. As a result, demonstrating how to write test scenarios for login page is applicable to all testers. Want to learn and finish your application’s next test case? Create your free AccelaTest Account and follow along at the same time. Prior to creating our test scenarios, we need to define the Acceptance Criteria.
What are the Login Page Acceptance Criteria?
As a rule, all test scenarios should be validating Acceptance Criteria. For example, the Acceptance Criteria for our login page functionality could be:
- Allow email addresses in the format name@gmail.com.
- Verify password field is not greater than 20 characters.
- Validated accounts can be logged into.
With our Acceptance Criteria defined, we are now ready to write the test scenario for Gmail login page. But first, we need to create a shared step.
What are the Login Page Test Scenarios?
We will want to document several test scenarios to create test cases for login page successfully. At a high level, they will include scenarios for Page Layout, Functional Tests, and Ad-hoc Tests.
Page Layout Scenarios:
Here are the test scenarios related to the layout of the login page. Many teams writing test cases will document the UI of the page in a single test case related to the screen.
- Verify the login page contains the necessary fields such as username and password, sign-in button, remember password checkbox, forgot password link, and a link to the registration page.
- Verify the username or password special character business logic.
- Verify all input fields have either placeholder text or an applicable label.
- Verify username and password fields have length restrictions applied – both minimum and maximum.
- Sections for an error message to be displayed exists. The validation message would be verified in functional tests. Messages could include text about an incorrect password or an unregistered username.
- Verify user navigates to the proper page when selecting the forgot password links.
- Verify Captcha is integrated properly.
- Validate the cursor is focused in the username text box when the login page loads.
- Verify password cannot be copied out of the Password input field.
Functional Scenarios:
Here are the test scenarios related to the functionality of the login page. There will be many more test cases created from these scenarios than in the page layout scenarios. Most of these test scenarios involve manipulating the username or password.
- Input a valid username and password to verify a user is able to login given valid credentials.
- Validate entering a valid email address and incorrect password into the text boxes results in an error.
- Verify an invalid username and password result in a validation message.
- Validate enting an invalid username and valid password into the text boxes result in an error.
- Validate an invalid username and a valid password for another user results in a validation message.
- If your system requires an active account, verify users must activate their account before logging in.
- Verify password is encrypted in the database and cannot be broken with a rainbow table.
- Verify user is not able to login after a predetermined number of failed login attempts. The number of failed login attempts should be based on business logic.
- Verify latest password is the only accepted password (for example, set a new password).
- Verify the password are case-sensitive.
- Verify email id is not case-sensitive.
- Verify session timeout is working properly and redirects to the login page.
- Verify Application Token is revoked after logging out or timing out.
- Validate user is directed to the proper page post login.
- Remember, you can NEVER trust user input. Server-side validation should always be tested, especially for encrypted fields. Encryption is CPU intensive, leading to the possibility that a nefarious user could bring down your entire application by sending a really long password to your application.
Ad-hoc Scenarios:
These are scenarios you will want to test, but might not want to write test cases for as they are typically executed a single time.
- Verify user should be able to move input fields via pressing the tab key.
- Verify user is able to login by pressing the Enter key, given they have a valid email id and password.
- Validate browser behavior with forward and back buttons meet the application expectations.
Keep in mind there are diminishing returns to testing, and developers should be using a thoroughly tested library. However, there is no need to over-test scenarios or create a number of test cases. For example, some testing blogs indicate you should put third-party applications, such as Captcha, through rigorous testing. Doing so would not be a good use of your testing effort because Google has adequately tested that functionality.
The best thing you can do as a tester is discuss, with the developer, what the library code is doing and what it is not doing. Another quick sanity check is to review your developer’s code check-in for the story you are working on. Doing so can help target your testing efforts.
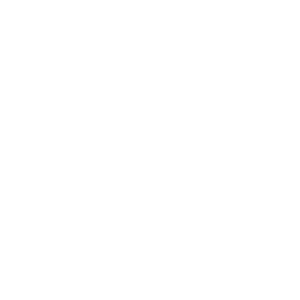
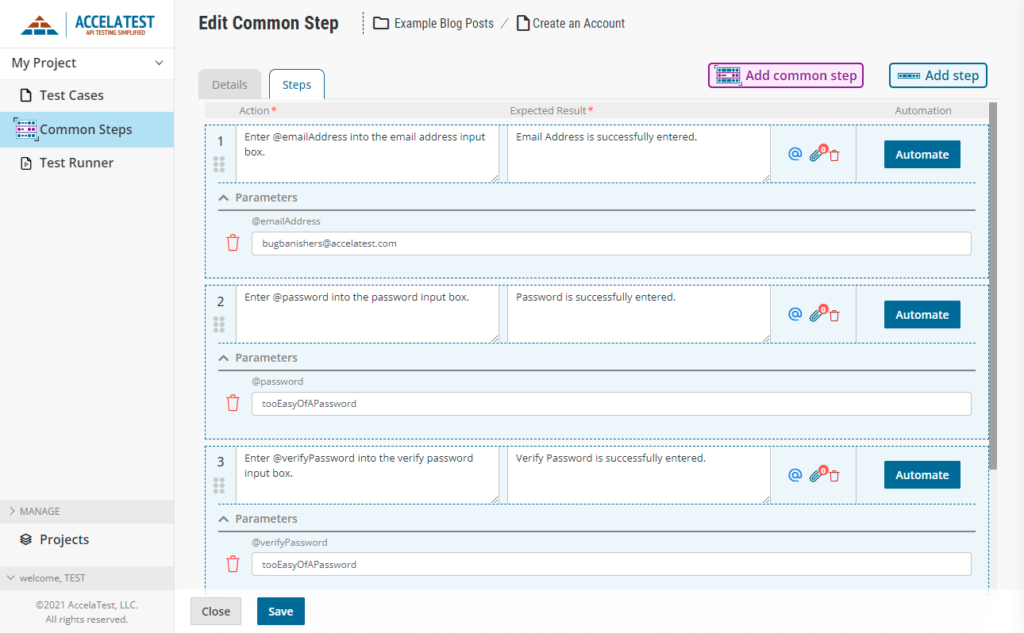
Test Scenario Shared Steps


Testers make abundant use of shared steps when writing test cases. For this how-to create test cases for login page, the shared step from the registration page is leveraged. A new login page shared step has also been created. The steps for this new login page common step are:
- Enter an email address.
- Input text into the password field.
- Select the login button.
With the foundation for many test cases set, we can move onto testing the acceptance criteria.
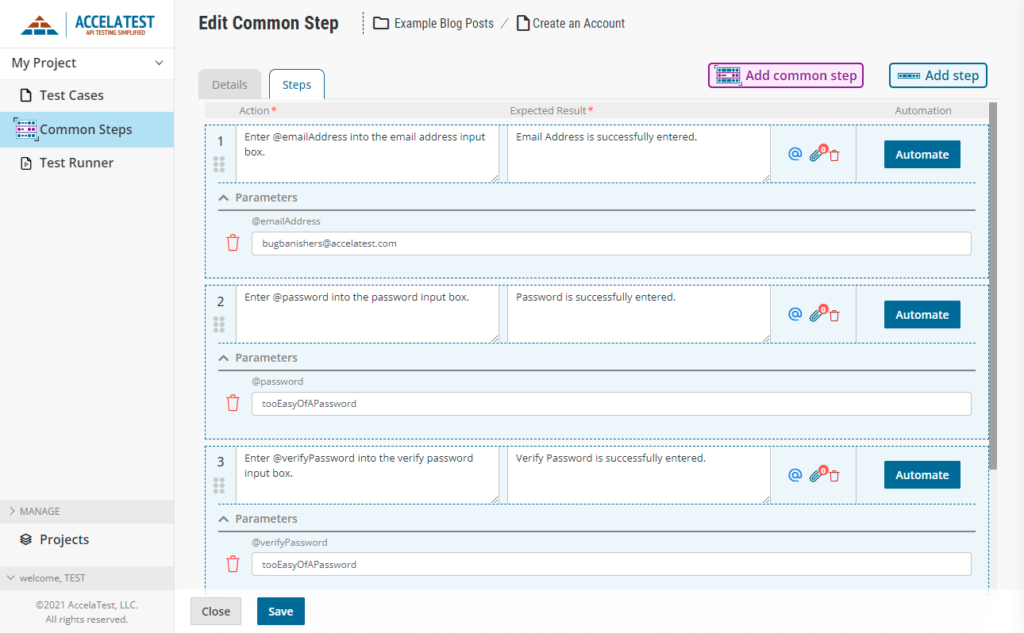
Test Scenario Creation for Login Page
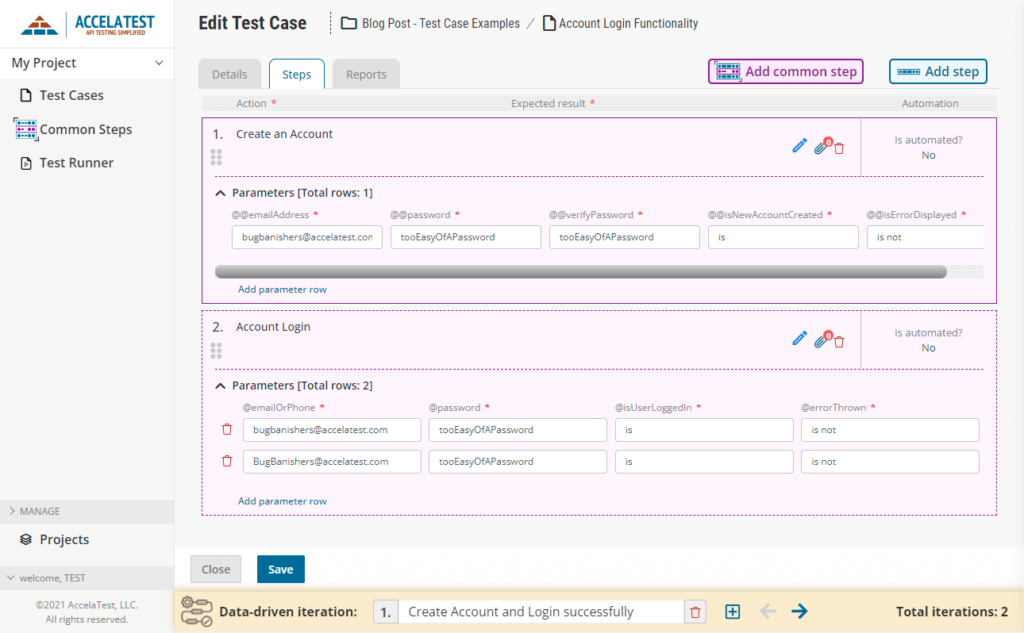
Now the Login Page Common Step can be leveraged in our new Gmail test cases for login functionality test cases. Within the Test Case, we create two iterations and populate our test parameters in each iteration.
Iteration one validates the happy path scenario of successfully creating an account, followed by verifying a user is able to login. This Test Iteration also ensures email addresses are case insensitive.


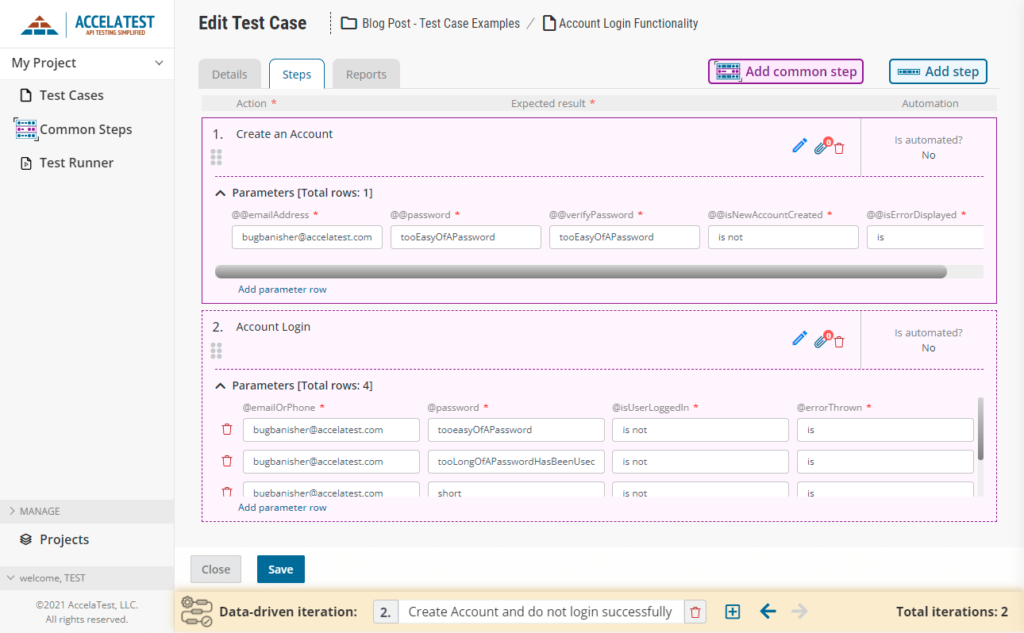
Compared to Iteration 1, Iteration 2 is more lengthy and dives deeper into each piece of the acceptance criteria. Iteration 2 covers all of the following scenarios in the Test Step Iteration:
- Password must be entered in the same case.
- Max length of the password field is enforced.
- The minimum length of the password is enforced.
- Spaces are not removed from a password.
- Unregistered emails cannot log in.

Summary for creating test cases for login page
In summary, answering the question of how to write test cases for login page required:
- Acceptance Criteria to create scenarios for.
- One existing Common Step for registering an account.
- One new Common Step for logging into an account.
- A test case calling the Common Step.
- Iterating data in the Common Step.
Congratulations on finishing your first manual test case! Want to take things to the next level with API Automation? AccelaTest makes automating manual tests simple by combining the test beds. Create your account today to enhance your product’s quality.