In this how-to, we are going to walk through how to write test cases for registration page. The signup page is one of the cornerstones of all applications. As a result, creating test scenarios for the registration form is applicable to all testers. Follow along and finish your application’s first test case by creating your account in our free test case management tool. Before creating our first test case, we need to define the Acceptance Criteria.
What are the Acceptance Criteria for a Signup Page?
As a rule, all Test Cases should be validating Acceptance Criteria. For instance, the Acceptance Criteria for our registration page could be:
- Allow registration of email id in the format name@domain.tld.
- Verify passwords are between 8 and 20 alphanumeric characters.
- Password and verify password must match.
With our Acceptance Criteria defined, we are now ready to write scenarios and test cases for the signup page. But first, we need to create a shared step.
What are the typical input fields for a Registration Page?
The typical input fields for a registration form consist of:
- Username
- Email Id
- Password
- Confirm Password
- First Name
- Last Name
- Phone Number
- Date of Birth
- Gender
- Location
- Acceptance of Terms of Use
- Acceptance of Privacy Policy
- Submit
- Login link
What are the Signup Page Test Scenarios?
We will want to document several test scenarios to create test cases for signup page successfully. At a high level, they will include scenarios for Page Layout, Functional Tests, and Ad-hoc Tests.
Page UI and Server Side Validation Scenarios:
Here are the test scenarios related to the layout of the signup page. Many teams writing test cases will document the UI of the page in a single test case related to the screen.
- Validate the signup page contains all of the desired input boxes (Username, Email Id, Password, Confirm Password, First Name, Last Name, Phone Number, Date of Birth, Gender, Location, Acceptance of Terms of Use, Acceptance of Privacy Policy, Submit, and a link to the Login page).
- Verify each input text field has either placeholder text or an applicable label.
- Validate all required fields are marked as mandatory with an asterisk – *
- Verify the username, password, and confirm password special characters business logic.
- Verify username, phone number, password, and confirm password fields have length restrictions – both minimum and maximum.
- Verify any additional business logic around each input text field.
- Sections for an error message to be displayed exist. The validation message would be verified in functional tests. Messages could include text about an incorrect password, confirm password, or an already registered user with the link to login. Have a look at our Login Page Test Cases if you need to complete them next.
- Verify user navigates to the proper page when selecting the log in link.
- Validate date picker only allows valid dates (you cannot have someone who is 321 years old using the application or someone yet to be born).
- Verify email id formatting is enforced with proper character length.
- Verify Password and Confirm Password must match.
- Validate numeric input fields (phone number and age) only accept numerals.
- Validate each input text field is trimmed upon submit.
- Verify that required fields are checked for submission to take place (Acceptance of Terms and Privacy Policy).
- Verify Captcha is integrated properly.
Functional Scenarios:
Here are the test scenarios related to the functionality of the signup page. There will be many more test cases created from these scenarios than in the page layout scenarios. Most of these test scenarios involve manipulating the username or password.
- Verify that required fields are needed in order to submit the registration request. If any of the fields are not populated, then a validation message is displayed indicating the problem.
- Verify any optional fields are not mandatory when submitting the registration request to the server.
- Validate pressing the Submit button persists all entered data to the database, assuming no validation messages exist.
- Validate a username can only be used one time (must be unique).
- Verify a username is case insensitive. Example: AccelaTest and accelatest are treated the same.
- Validate an email id can only be used one time (must be unique).
- Verify an email address is case insensitive. Example: jacob@AccelaTest.com and Jacob@accelatest.com are treated the same.
- Verify password is encrypted in the database and cannot be broken with a rainbow table.
- Check the email verification is sent by the server to valid email addresses.
- Remember, you can NEVER trust user input. Server-side validation should always be tested, especially for encrypted fields. Encryption is CPU intensive, leading to the possibility that a nefarious user could bring down your entire application by sending a really long password to your application.
Ad-hoc Scenarios:
These are scenarios you will want to test, but might not want to write test cases for as they are typically executed a single time.
- Verify user should be able to move input text fields via pressing the tab key.
- Verify user is able to register by pressing the Enter key, given they have valid text field inputs.
- Validate browser behavior with forward and back buttons meet the application expectations.
Keep in mind there are diminishing returns to testing, and developers should be using a thoroughly tested library. However, there is no need to over-test scenarios or create a number of test cases. For example, some testing blogs indicate you should put third-party applications, such as Captcha, through rigorous testing. Doing so would not be a good use of your testing effort because Google has adequately tested that functionality.
The best thing you can do as a tester is discuss, with the developer, what the library code is doing and what it is not doing. Another quick sanity check is to review your developer’s code check-in for the story you are working on. Doing so can help target your testing efforts.
Test Case Shared Steps for Registration Page


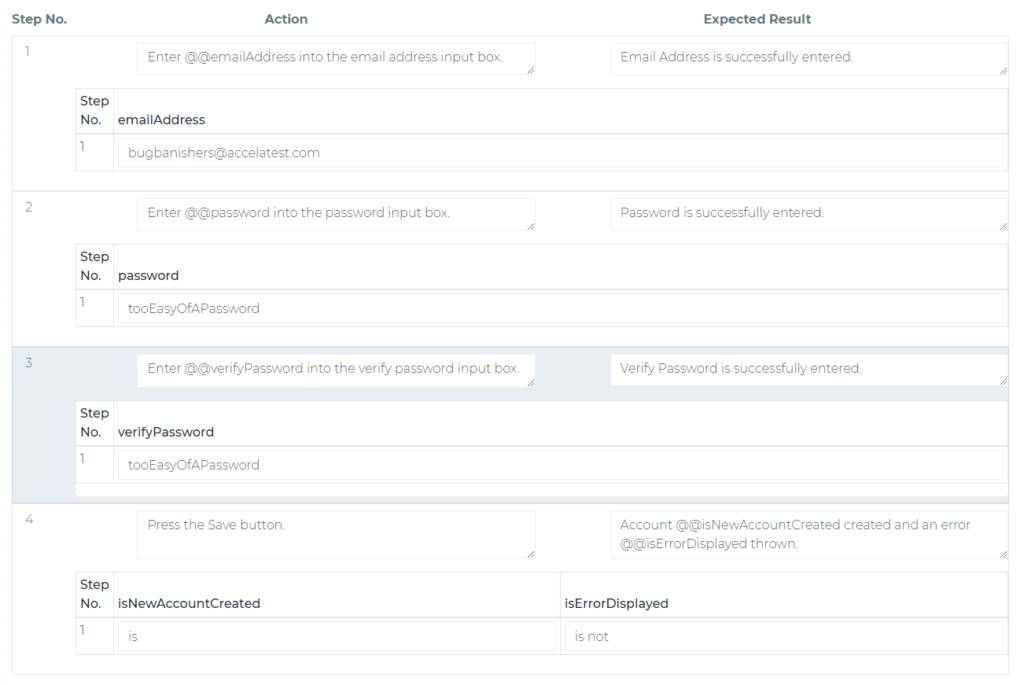
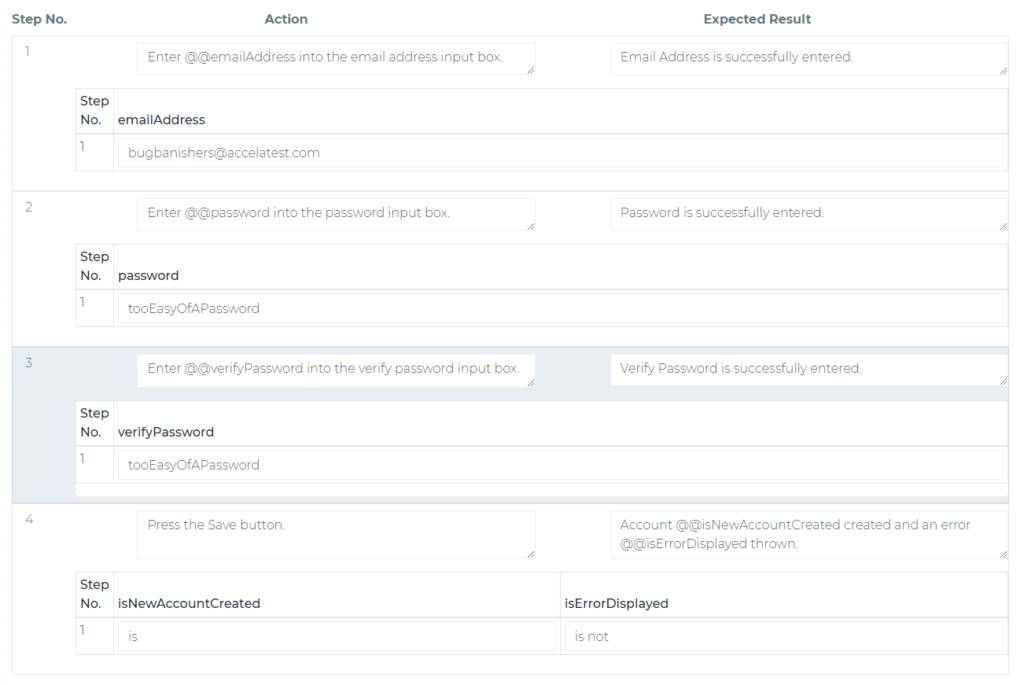
Testers make heavy use of shared steps when writing test cases. For this how-to create test cases for registration page, a shared step for account creation has been created. The steps for this common step are:
- Enter an email address.
- Input a password and verify the password.
- Check email and password for errors.
With the foundation for many test scenarios set, we can move onto testing the acceptance criteria.
Create Test Case for Registration Page
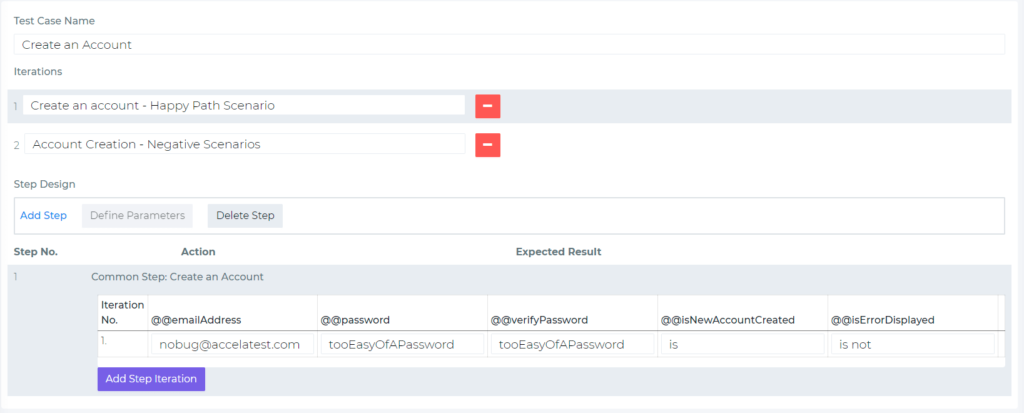
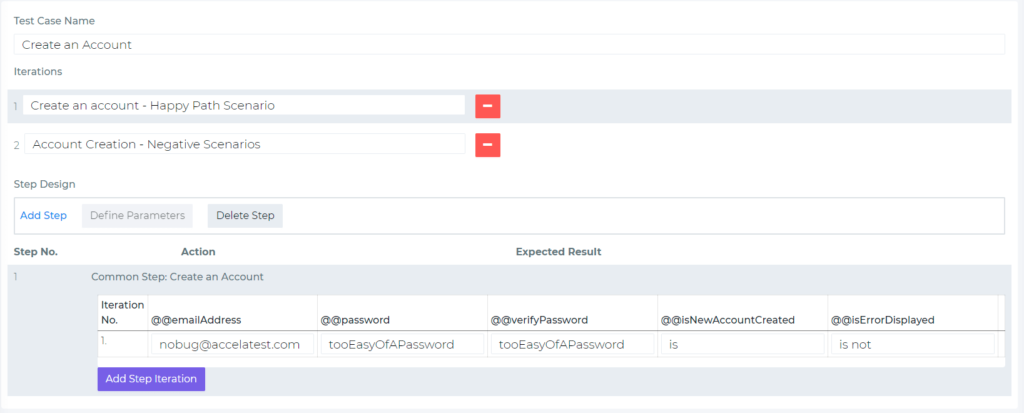
Now the Account Creation Common Step can be leveraged in our new test case. Within the Test Case, we create two iterations and populate our test parameters in each iteration.
Iteration one validates the happy path scenario of successfully creating an account given a valid email and password.


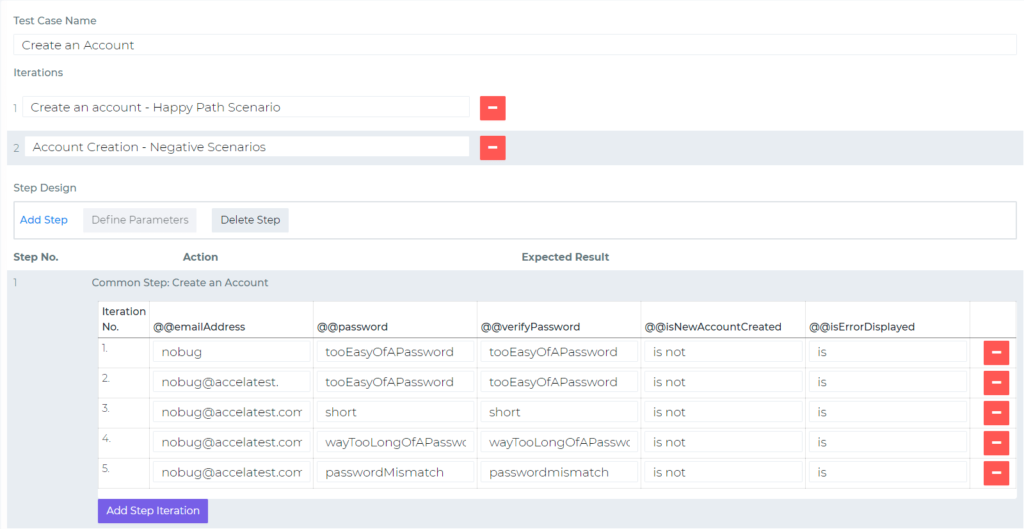
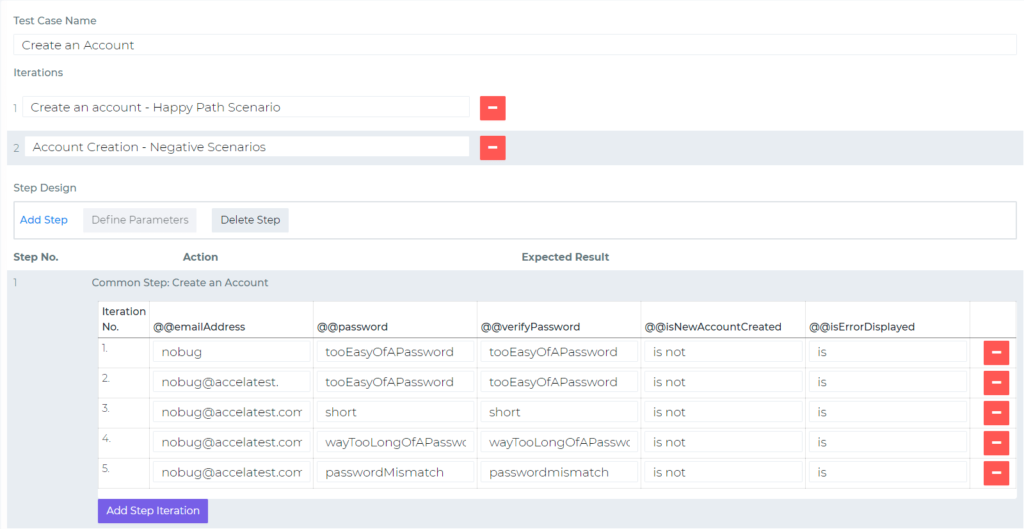
Compared to Iteration 1, Iteration 2 is more lengthy and dives deeper into each piece of the acceptance criteria. Iteration 2 covers all of the following scenarios in the Test Step Iteration:
- Invalid email address due to no domain.
- The domain is invalid due to missing .com.
- Password length is too short.
- The length of the password is too long.
- Password and verify password are case sensitive.
- Passwords must be alphanumeric.
- Email addresses are case insensitive and limited to one registration.


Summary for Test Cases for Registration Page
In summary, answering the question of how to write test cases for registration page required:
- Acceptance Criteria to test
- One repeatable Common Step
- A test case calling the Common Step
- Iterating data over the Common Step
Congratulations on finishing your first manual test! Generally, teams would progress to automating this functionality. AccelaTest makes automating tests simple for manual testers. Create your account today to simplify your testbed.